Litify: The future of lawLitify was founded in 2016 by lawyers who saw a better way for legal professionals to run their businesses. Outdated, on-premise technology was the status quo until Litify was born to bring the power of Salesforce’s well-established, cloud-platform solution up to speed on the needs of the legal industry.
The Litify platform streamlines and automates matter management, task management, document generation, intake management, time and billing, client communications, and more while providing real-time insights that help law firms and legal teams scale.
MY ROLE
In June 2021, I jumped at the opportunity to be a core and integral member of Litify’s growing Product team.
Throughout my time there, I developed a thorough understanding of our users, their motivation, needs and pain points through qualitative and quantitative studies and rapidly created user experience artifacts including user flows, wireframes, prototypes, and low-fidelity sketches. I also worked with other UX Designers, PMs, and Engineers to conceptualized usable, valuable, consistent and intuitive user experiences across platforms and devices by considering industry and competitor trends, customer feedback, and usability with the goal to make a huge impact for Litify customers and the product itself.
While on the Time & Billing team, I worked on several features for the Billing app within Litify including Chart of Accounts, Advanced Funds, and Bill Groups. While the process for each feature varied depending on the need, I almost always began my process with some UX Research.
TITLE
Associate UX Designer
TEAM
Sarah Sirow - UX Director, Emily Hoeksema - UX Lead, Kevin Zazzali - Senior UX Designer, Magda Panunzio - Senior Product Manager
TOOLS
Figma, Zoom, Google Suite, Notion, Slack
TIMELINE
June 2021 - June 2022
RESEARCH
USER INTERVIEWS
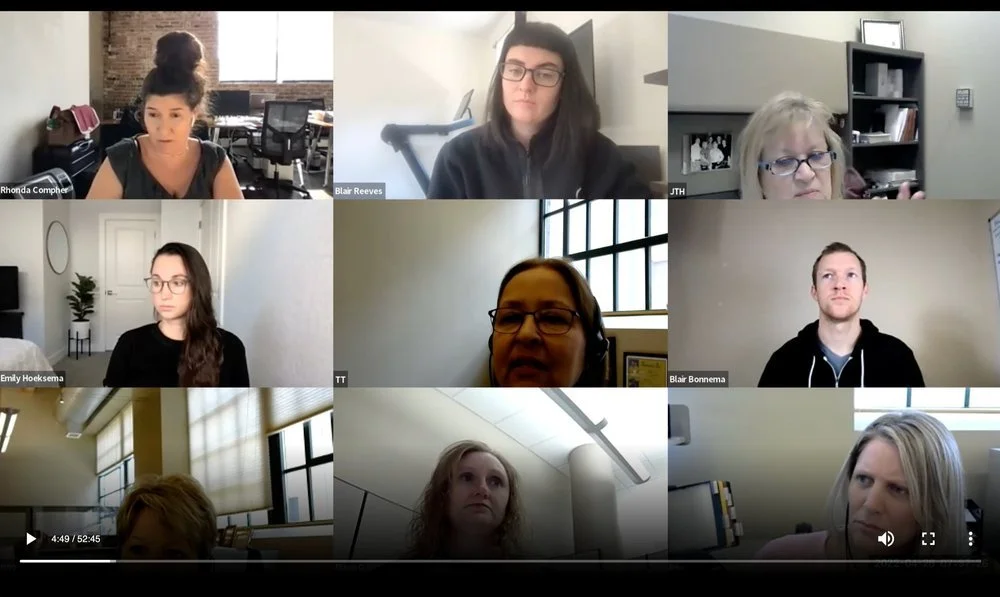
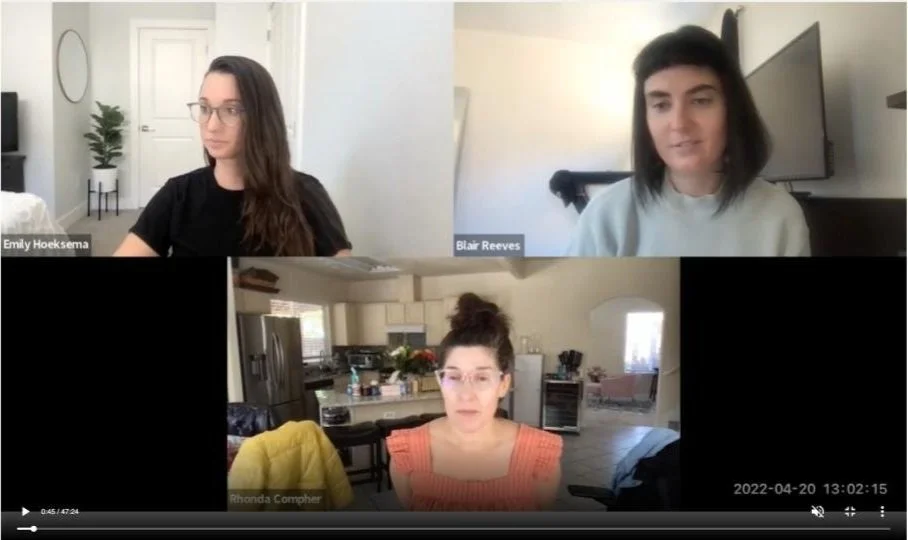
When possible, I would conduct remote interviews over Zoom with subject matter experts or users of our product. I prefer to kick off the research process with user interviews because it helps align everyone on the team and check assumptions we all might have at the door.
The goals of these interviews were to understand our users day-to-day workflows, how they use Litify, and uncover any pain points they were experiencing. Often, the feature we were looking to build didn't currently exist in Litify and was something we wanted to add to our app, so another benefit of these interviews was to have users share their screen and walk through their current processes to complete a variety of tasks within their workflows.
The insights gathered from these interviews helped PMs prioritize features, gave myself and other designers a greater understanding of the legal landscape, and an ability to empathize more with our users.
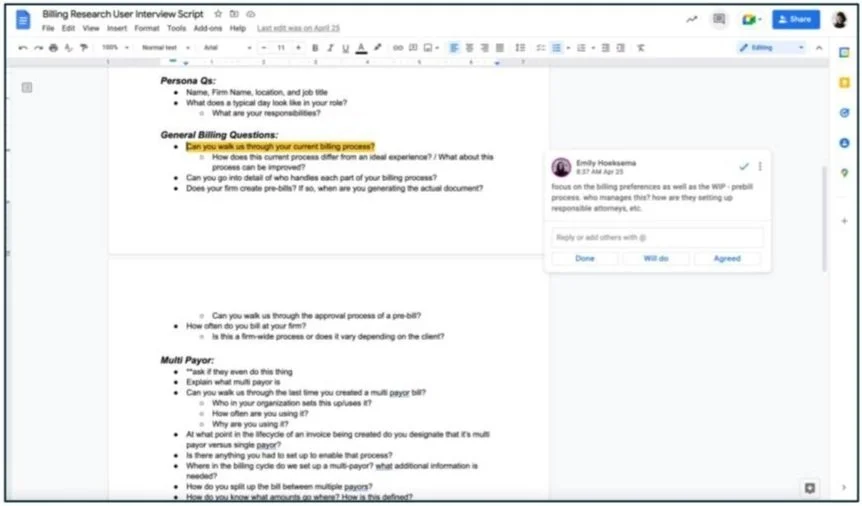
The set up for these interviews was really key. I worked with our UX Director and other UX Designers to create an interview script, which included the goal of the interview and persona + general topic questions we wanted to dive into. Having a script with a specific goal and questions in mind helped us keep the conversation on track and ensure we gathered the information we needed most.
PERSONAS
Love ‘em or hate ‘em, we used Personas on the Time & Billing team at Litify. These personas helped me understand which type of user was using what part of our Billing app, why they were using it, and what responsibilities they were coming to our product with.
Carrie was the persona I used the most throughout my time on this team. She represented a Billing Coordinator, which is a common role within a billing department at a law firm. She has to work with many other people at the firm including Attorneys and other Billing Specialists to make sure the firm’s clients are being billed correctly and on time throughout the billing cycle.
Having Carrie’s persona to reference, helped me empathize with our users who are also in her role and would be using the product or feature I was designing.
USER FLOWS
Once I gathered key insights from subject matter experts or direct users and had an idea of our persona, I would create user flows. User flows ended up being one of the most important tools I would create when conducting research because they acted as a “guiding star” throughout the design process and really defined what we needed to solve for. While designing, I would often go back to these user flows to make sure we met the needs of our users, were creating features the users needed in order to complete the tasks outlined in the flow, and to re-confirm the users’ workflows.
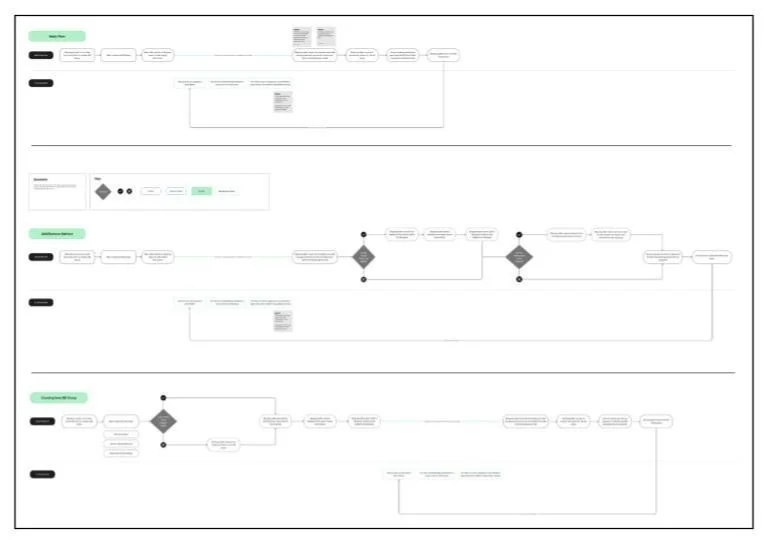
Here is an example of a few flows that I worked on for a feature called Bill Groups. Bill Groups are exactly what they sound like - instead of sending a client 100 bills, they are sent one bill with all of the matters grouped within that one bill and sent to one payor.
The top flow is showing a high level look at a Bill Group Biller’s workflow and major tasks needed to create a Bill Group. The next two flows go into more detail about the other kind of actions they can take and other personas a Bill Group Biller interacts with. Some questions that came up while creating these detailed flows were -
Does the Bill Group Biller need to add or remove any matters from the Bill Group?
What happens if the Bill Group doesn’t have an address upon creation?
The purpose of having more than one flow in this case was simple - with the high level flow, I wanted to make sure that I understood the basic steps a Bill Group Biller would take when creating a Bill Group before I explored a detailed path. This way, I could confirm with stakeholders that I had a clear understanding of our users’ basic workflow before diving into any detailed view of their day-to-day tasks.
DESIGN
DESIGN STUDIO
Once the team and I were certain we had our user flows nailed down, I could start thinking about where this feature fit into our Time & Billing product and what it might look like. This meant it was time to host a design studio, which is one of my favorite ways to collaborate with team members.
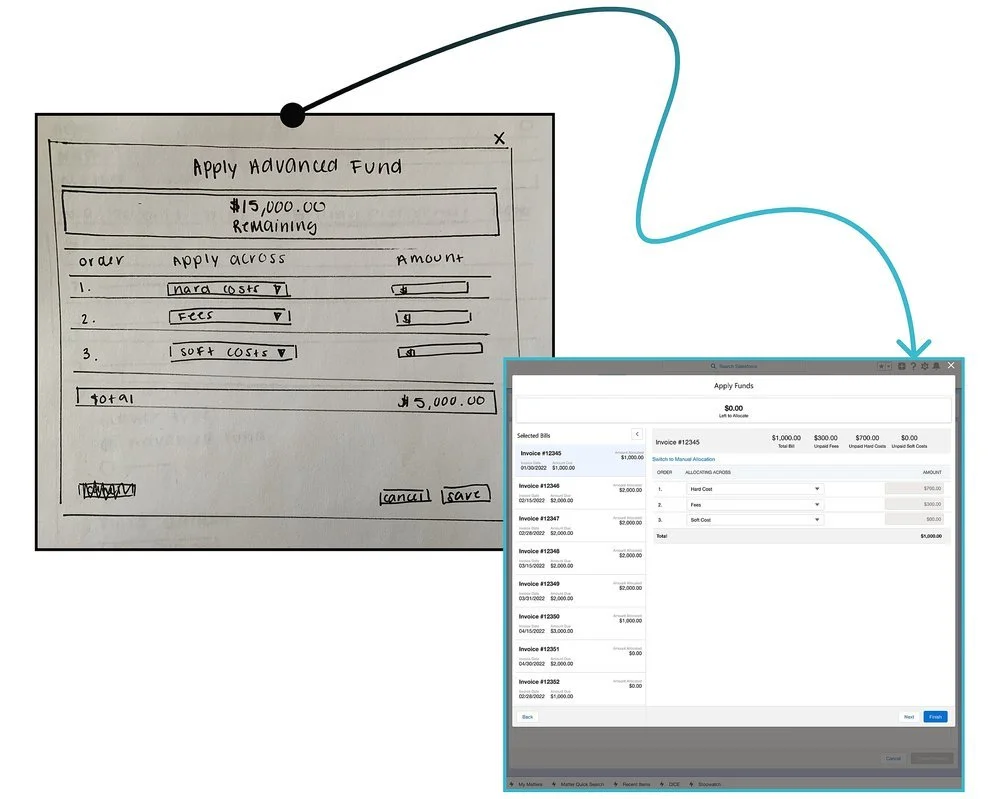
During the design studio session, I would provide attendees with a brief overview of the feature and main functionality we needed to design for. Once everyone understood the session goal and had a pen and paper ready, I’d set a timer for ten minutes. During that time, participants of the design studio would hand sketch out their ideas. Once time was up, we would each take turns presenting our designs and explain the thinking behind them. As you can see by the example sketch on the right, sketches didn’t need to be perfect, in fact I encouraged quick and dirty drawing to get as many ideas out as possible before the allotted time was up.
After the design studio, I would take everyone’s input and create “master” sketches to clearly show the design direction. Of course the designs went through several versions of iterating before getting to the final prototype, but starting this process with a design studio was an incredible way to kick off design because I could make sure what I had in mind aligned with the requirements provided by the PM and met the needs of our users + the flow.
HI-FI DESIGNS
Before taking these sketches and diving right into hi-fi designs, I typically created lo-fi versions of the main screens needed for whatever project I was working on. I found that checking in frequently as I designed was helpful and ended up saving me time in the long run, because when you’re building a new feature that no-one knows much about, it takes some iterating to get the designs right.
Using Figma and Salesforce components, I would begin to build these screens to illustrate the user flow created back in the research phase. I worked collaboratively with other UX Designers and PMs to do a pulse check along the way to track usability, make sure requirements were being met, and to get overall UI feedback.
WHAT I LEARNED
After a full year at Litify, I walked away with a ton of new skills. When building a new feature where no one on the team really knows what the feature should look or function like, it’s really important to go back to the research when designing. This seems like a no-brainer, but it’s very easy to get swept up in the two-week sprint flow and rush to get the designs in a good place. However, the research should always be the base for why I think the design should look and function a certain way. If I have a clear understanding of that why, then I can properly support my design decisions when someone else on the team wants to make major changes late in the sprint.
Along with this, I’ve realized how important having frequent checkins with various team members early and often in the process is. Constantly meeting might feel like a waste of time in the moment, but in the long run I found that it would’ve saved me more time to get stakeholders aligned on requirements early in the process and then checkin while designing to make sure we were all on the same page along the way.
Overall, I felt lucky to be a part of a strong startup where I could help bring Litify’s vision of disrupting the legal industry to life. My research and designs helped make Litify shine above competitors and offered users a far superior experience than anything else on the market. Besides the incredible product offerings, Litify also fostered a work culture that has been unmatched in any previous jobs that I’ve had. Of course I walk away with new skills and improvements, but I also take lasting friendships with me too.